 The Ultimate Guide to Shopify Development: Build, Customize, and Scale Your E-commerce Store
The Ultimate Guide to Shopify Development: Build, Customize, and Scale Your E-commerce Store
In today’s competitive e-commerce landscape, having a generic online store is no longer enough. Businesses need customized, high-performing Shopify stores that stand out from the crowd and deliver exceptional user experiences. This is where expert Shopify development becomes invaluable.
Whether you’re a business owner looking to hire Shopify development services or a developer wanting to master Shopify web development, this comprehensive guide covers everything you need to know about creating, customizing, and optimizing Shopify stores for maximum performance and conversions.
Table of Contents
- Understanding Shopify Development Basics
- Key Benefits of Custom Shopify Development
- Shopify Theme Development: Creating Unique Store Experiences
- Advanced Shopify Web Development Techniques
- Working with Shopify APIs: Integration Strategies
- Case Studies: Successful Shopify Development Projects
- Hiring Shopify Development Services: What to Look For
- DIY Shopify Development: Tools and Resources
- Shopify Development Best Practices
- Common Shopify Development Challenges and Solutions
- Future of Shopify Development
- FAQs About Shopify Development
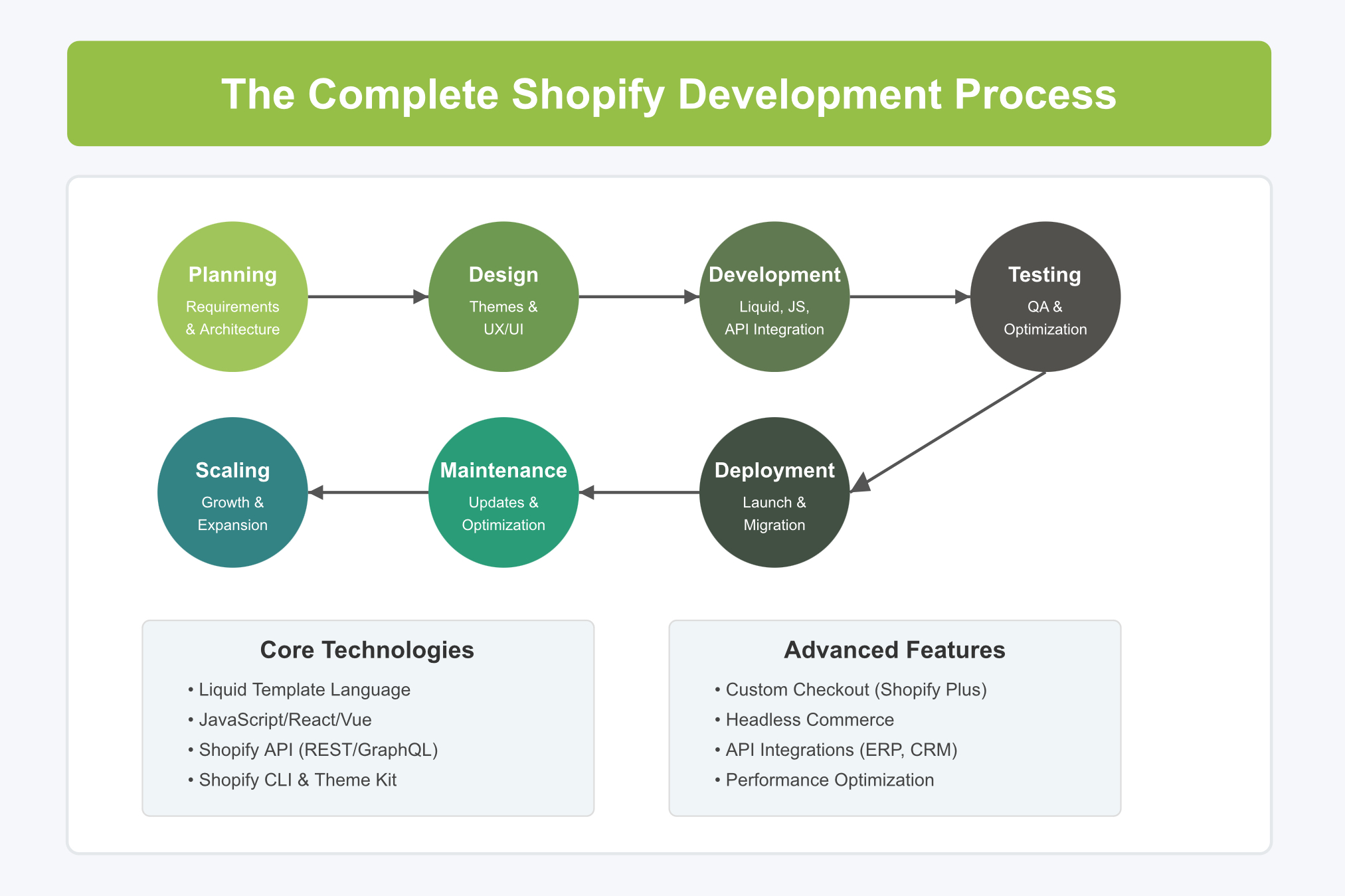
Understanding Shopify Development Basics
Shopify development encompasses all aspects of creating and customizing online stores on the Shopify platform. Unlike simple template modifications, professional Shopify web development involves deeper customization of functionality, user experience, and integration with other systems.
The Shopify Architecture
Before diving into development, it’s essential to understand Shopify’s core architecture:
- Liquid: Shopify’s templating language that allows developers to load dynamic content
- Theme Structure: How Shopify organizes templates, sections, snippets, and assets
- Shopify APIs: RESTful and GraphQL APIs for extending functionality
- App Bridge: Framework for building embedded apps within Shopify
Development Environments
Successful Shopify developers utilize several environments:
- Shopify CLI: Command-line interface for theme development and app building
- Theme Kit: Legacy tool for theme modifications
- Development Stores: Sandbox environments for testing without affecting live stores
- Version Control: Git repositories for tracking changes and collaboration
“Understanding Shopify’s architecture is fundamental to effective development. It’s not just about writing code—it’s about working within Shopify’s ecosystem efficiently.” — Sarah Chen, Lead Shopify Developer at CommerceCraft
Key Benefits of Custom Shopify Development
While Shopify offers excellent out-of-the-box solutions, custom Shopify development services provide significant advantages:
Unique Brand Identity
Generic themes make stores blend in with thousands of others. Custom Shopify theme development ensures your store reflects your brand identity perfectly through:
- Unique layouts and navigation
- Custom animations and interactions
- Brand-specific color schemes and typography
- Distinctive product display options
Enhanced User Experience
Professional Shopify web development creates seamless shopping experiences:
- Simplified checkout processes
- Intuitive product filtering and search
- Mobile-first responsive designs
- Faster page loading times
Improved Conversion Rates
Custom development directly impacts your bottom line through:
- A/B tested layouts and call-to-actions
- Strategic placement of upsell and cross-sell opportunities
- Optimized product recommendation algorithms
- Custom cart abandonment solutions
Scalability
As your business grows, custom development ensures your store can scale accordingly:
- Efficient handling of large product catalogs
- Support for high traffic volumes
- Integration with inventory management systems
- Expansion to multiple currencies and markets
Shopify Theme Development: Creating Unique Store Experiences
Shopify theme development is the cornerstone of creating distinctive online stores.
Theme Structure Fundamentals
A well-organized theme structure includes:
- Templates: Control the layout for specific page types (product, collection, etc.)
- Sections: Modular, customizable content blocks
- Snippets: Reusable code fragments
- Assets: CSS, JavaScript, and media files
Liquid Templating Mastery
Effective Shopify developers leverage Liquid to:
- Create dynamic content based on customer data
- Implement conditional logic for personalization
- Build flexible section schemas for client customization
- Optimize performance through efficient rendering
Responsive Design Principles
Modern Shopify theme development prioritizes:
- Mobile-first approach to design and functionality
- Consistent experience across all devices
- Performance optimization for various screen sizes
- Touch-friendly navigation and interactions
Custom Section Development
Sections transform how store owners can customize their shops:
- Building flexible, modular content blocks
- Creating intuitive customization interfaces
- Implementing drag-and-drop functionality
- Ensuring sections work harmoniously together

Advanced Shopify Web Development Techniques
Beyond themes, advanced Shopify web development encompasses sophisticated functionality.
JavaScript Framework Integration
Modern Shopify development often incorporates:
- React for dynamic interfaces
- Vue for reactive components
- Alpine.js for lightweight interactions
- Stimulus for modest HTML enhancement
Performance Optimization
High-performing stores require optimization:
- Code minification and bundling
- Image optimization and lazy loading
- Critical CSS implementation
- Efficient third-party script management
Headless Shopify Implementation
For ultimate flexibility, headless architecture separates the frontend from Shopify’s backend:
- Custom frontends with Next.js, Gatsby, or Nuxt
- Content delivery via Shopify’s Storefront API
- Improved performance and customization options
- Integration with headless CMS platforms
Custom Checkout Modifications
For Shopify Plus clients, checkout customization provides:
- Branded checkout experiences
- Optimized conversion paths
- Custom validation and field configurations
- Specialized shipping and payment options
Working with Shopify APIs: Integration Strategies
APIs are essential for extending Shopify web development capabilities.
REST vs. GraphQL API
Shopify developers must choose the right API approach:
- REST API: Mature, comprehensive, with excellent documentation
- GraphQL API: Flexible, efficient for complex data requirements
- Admin API: For store management and configuration
- Storefront API: For customer-facing functionality
Authentication Methods
Secure integration requires proper authentication:
- OAuth for user-authorized access
- Private apps for server-side integration
- Session tokens for storefront interactions
- App proxies for secure frontend communication
Common API Integration Scenarios
Professional Shopify development services often implement:
- ERP and inventory system connections
- Custom shipping provider integration
- CRM and marketing automation workflows
- Accounting software synchronization
API Performance Considerations
Efficient API usage requires:
- Understanding rate limits and bulk operations
- Implementing proper caching strategies
- Handling pagination for large data sets
- Using webhooks for event-driven architecture
Case Studies: Successful Shopify Development Projects
Real-world examples highlight the impact of professional Shopify development.
Case Study 1: Fashion Retailer Transformation
A high-end fashion brand sought to improve their digital presence and streamline operations.
Challenges:
- Complex product variations (sizes, colors, materials)
- Need for high-quality visual merchandising
- International shipping and tax complexities
- Inventory synchronization across physical and online stores
Shopify Development Solutions:
- Custom product page with dynamic variant selection
- Advanced image zoom and 360° product views
- Integration with ERP for real-time inventory updates
- Automated tax and shipping calculations
Results:
- 45% increase in conversion rate
- 35% reduction in cart abandonment
- 28% growth in international sales
- 65% decrease in inventory management time
Case Study 2: Subscription Box Service Scaling
A growing subscription box service needed a platform that could scale with their business.
Challenges:
- Managing recurring subscriptions and payments
- Customer portal for subscription management
- Complex fulfillment workflows
- Personalized product recommendations
Shopify Development Solutions:
- Custom subscription management using Shopify APIs
- Integrated customer portal for self-service
- Automated fulfillment workflow with third-party logistics
- Machine learning-powered recommendation engine
Results:
- 70% increase in subscriber retention
- 50% reduction in customer service inquiries
- 40% growth in average subscription value
- Seamless scaling to 50,000+ subscribers
Case Study 3: B2B Wholesale Portal
A manufacturer needed to expand from retail to wholesale without duplicating efforts.
Challenges:
- Separate pricing for wholesale vs. retail customers
- Complex order approval workflows
- Custom volume discounts and terms
- Integration with existing ERP system
Shopify Development Solutions:
- Headless architecture with custom B2B frontend
- Role-based pricing and permissions
- Automated approval workflows
- Two-way ERP synchronization
Results:
- $2M in wholesale revenue within first quarter
- 90% reduction in order processing time
- 100% accuracy in inventory and pricing
- Seamless retail and wholesale channel management
Hiring Shopify Development Services: What to Look For
Choosing the right Shopify development services is crucial for project success.
Essential Qualifications
Look for developers or agencies with:
- Shopify Partner or Plus Partner status
- Portfolio of relevant Shopify projects
- Technical expertise in Liquid, JavaScript, and APIs
- Experience with similar industry requirements
Evaluation Process
A thorough selection process should include:
- Reviewing case studies and testimonials
- Examining their development process
- Understanding their communication approach
- Clarifying support and maintenance offerings
Red Flags to Watch For
Avoid Shopify developers who:
- Can’t explain their development process clearly
- Lack experience with your specific requirements
- Offer unusually low prices or rapid turnarounds
- Don’t emphasize testing and quality assurance
Cost Considerations
Shopify development services pricing varies based on:
- Project scope and complexity
- Custom design requirements
- Integration needs
- Ongoing support arrangements
“The most expensive Shopify developer isn’t necessarily the best, nor is the cheapest one the worst. Look for the best value proposition—those who understand your business goals and have a proven track record of achieving similar objectives.” — Michael Rodriguez, E-commerce Consultant
DIY Shopify Development: Tools and Resources
For those looking to handle their own Shopify development, numerous resources are available.
Essential Development Tools
- Shopify CLI: Official command-line tool for development
- Theme Kit: For theme modifications
- Shopify GitHub Integration: For version control
- Shopify Web Design and Development Blog: Official tutorials and updates
Learning Resources
- Shopify Partner Academy: Courses and certification
- Shopify Dev Docs: Comprehensive documentation
- Liquid Template Language: Official reference
- Shopify Community Forums: Peer support and advice
Development Frameworks and Libraries
- Slate: Shopify’s theme development toolkit
- Themekit JS: JavaScript helpers for theme development
- Shopify App Bridge: For embedded app development
- Polaris: Shopify’s design system
Testing Tools
- Theme Check: Linter for theme code
- Lighthouse: Performance testing
- CrossBrowserTesting: Compatibility verification
- Shopify Theme Inspector: Chrome extension for debugging

Shopify Development Best Practices
Following industry best practices ensures successful Shopify web development.
Code Organization
- Follow Shopify’s recommended theme structure
- Use meaningful naming conventions
- Comment code thoroughly
- Implement modular, reusable components
Version Control
- Use Git for all development work
- Implement branching strategies (feature branches)
- Write descriptive commit messages
- Regularly merge and test changes
Performance Optimization
- Minimize HTTP requests
- Optimize and compress images
- Leverage browser caching
- Minimize use of large JavaScript libraries
Security Considerations
- Implement proper app authentication
- Validate all user inputs
- Follow GDPR and CCPA compliance requirements
- Regularly update themes and apps
Testing Methodology
- Test across multiple browsers and devices
- Implement automated testing where possible
- Conduct user testing for major changes
- Perform load testing for high-traffic stores
Common Shopify Development Challenges and Solutions
Even experienced Shopify developers encounter challenges. Here are solutions to common issues:
Challenge: Theme Customization Limitations
Solution:
- Use Shopify sections architecture for flexibility
- Implement app blocks for extended functionality
- Leverage metafields for additional product data
- Create modular, conditional sections
Challenge: Performance Issues
Solution:
- Audit and optimize third-party apps
- Implement lazy loading for images
- Minify and combine CSS/JavaScript
- Use content delivery networks (CDNs)
Challenge: Multi-currency Implementation
Solution:
- Leverage Shopify Markets for built-in capabilities
- Implement currency converters for legacy setups
- Use geolocation for automatic currency switching
- Ensure tax and shipping calculations adjust accordingly
Challenge: Complex Product Configuration
Solution:
- Implement custom product options with metafields
- Create interactive product builders
- Utilize line item properties for customizations
- Develop visualization tools for configured products
Future of Shopify Development
The landscape of Shopify development continues to evolve rapidly.
Emerging Trends
- Headless commerce architectures
- Progressive Web App (PWA) implementations
- AI-driven personalization
- Augmented reality shopping experiences
Shopify Platform Evolution
- Hydrogen and Oxygen (Shopify’s headless commerce stack)
- Enhanced Online Store 2.0 capabilities
- Expanded B2B functionality
- Improved international selling features
Technology Integration
- Voice commerce capabilities
- Enhanced mobile app experiences
- Blockchain for supply chain transparency
- Advanced analytics and business intelligence
Sustainability Considerations
- Carbon-neutral hosting options
- Ethical supply chain verification
- Sustainable packaging integration
- Carbon footprint calculators
FAQs About Shopify Development
What is the difference between a Shopify developer and a Shopify Expert?
A Shopify developer is anyone who creates or customizes Shopify stores. A Shopify Expert is officially recognized by Shopify and listed in their Experts Marketplace after meeting certain requirements and demonstrating expertise.
How much does custom Shopify development typically cost?
Custom Shopify development services generally range from $3,000 to $20,000+ depending on the project scope. Simple theme customizations start around $3,000-$5,000, while complex custom stores with multiple integrations can exceed $20,000.
How long does a typical Shopify development project take?
Timeline varies by project complexity. Basic theme customization might take 2-4 weeks, while a comprehensive custom store with multiple integrations could require 2-3 months of development.
Can I update my store myself after custom development?
Yes, most Shopify developers build stores that allow clients to make content updates independently. However, significant functional changes might require developer assistance.
Is Shopify Plus development different from regular Shopify development?
Yes, Shopify Plus development involves additional capabilities including checkout customization, script editor for advanced pricing rules, wholesale channel development, and enterprise-grade API integrations.
How do I maintain my custom Shopify store?
Regular maintenance includes keeping themes and apps updated, monitoring performance, implementing security patches, and making periodic UX improvements based on analytics data.
What programming languages should a Shopify developer know?
Essential languages include Liquid (Shopify’s templating language), HTML, CSS, JavaScript, and JSON. For app development, knowledge of Ruby, Node.js, React, or PHP is valuable.
Can Shopify developers customize the checkout process?
Only Shopify Plus merchants can fully customize the checkout process. However, standard Shopify stores can implement pre-checkout customizations and post-purchase modifications.
How do I find the right Shopify developer for my project?
Review portfolios, check client testimonials, verify Shopify Partner status, and assess experience with projects similar to yours. A discovery call helps determine if they understand your business needs.
What is the difference between Shopify theme development and app development?
Shopify theme development focuses on store appearance and functionality through the theme architecture. App development creates standalone or embedded applications that extend store functionality beyond what themes can provide.
Successful Shopify development requires technical expertise, creative problem-solving, and a deep understanding of e-commerce best practices. Whether you’re hiring Shopify development services or undertaking development yourself, the right approach can transform an ordinary online store into an exceptional e-commerce experience that drives conversions and fosters customer loyalty.
By focusing on custom Shopify theme development, performance optimization, strategic integrations, and ongoing improvements, you can create a Shopify store that not only meets but exceeds both business objectives and customer expectations.
Call to Action
Ready to elevate your Shopify store? Whether you need comprehensive Shopify web development services or guidance on optimizing your existing store, our team of certified Shopify experts is here to help.
Schedule a free 30-minute consultation to discuss your Shopify development needs, challenges, and goals. We’ll provide actionable insights and a clear roadmap to transform your e-commerce vision into reality.
Book Your Free Consultation!
This comprehensive guide to Shopify development was last updated on February 26, 2025, to reflect the latest platform capabilities and industry best practices.